728x90
반응형
ajax
Asynchronous Javascript and XML
: 비동기적으로 데이터를 전송하고 받아오기 위해서 사용
특정요소에 데이터 불러와서 표시하기
${"요소"}.load();
ajax()
: http 프로토콜을 이용해서 데이터를 전송하고 데이터를 text나 json 형태로 받아오는 함수
$.ajax({
url :"전송 url",
type:"전송방식 [get|post]",
data:"전송할 데이터",
dataType:"요청 데이터 타입(html, text,json,xml)",
success:function(result){
//요청 성공시, 실행하는 함수
//결과를 파라미터로 받아올 수 있음
//이것을 적지 않으면 결과를 받아올 수 없음
},
error:fuction(){
//요청 실패시, 실행하는 함수
},
});<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script type="text/javascript">
var name = "solvely";
function doAjax() {
$.ajax({
url:"hello",
data:{"name":name},
type:"post",
dataType : "json",
success:function(result){
alert(result.msg);
$("#title").text(result.msg);
},
error:function(request, status,error){
alert("request : "+request
+"status : "+status
+"error : "+error);
}
});
}
</script>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1 id="title"></h1>
<button onclick="doAjax()">요청</button>
</body>
</html>
요청 버튼을 클릭하면 doAjax 함수가 실행되면서 ajax 안에 넣은 내용이 실행된다
ajax 내부에서 url을 hello로 설정했기 때문에, hello서블릿으로 요청이 넘어감!
@WebServlet("/hello")
public class helloServlet extends HttpServlet{
public void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
1) System.out.println("hello 요청 받음");
req.getRequestDispatcher("01ajaxEx.jsp").forward(req, resp);
2) String name = req.getParameter("name");
System.out.println("name : "+name);
resp.getWriter().print("Hello! Ajax!!");
3) String data= "{\"msg\":\"Hello! Ajax!!\"}";
resp.getWriter().print(data);
}
} |
 |
 |
json 형태로 넘겨야 alert 메시지도 정상적으로 출력된다
msg가 key 값이고, hello ajax 부분이 value 값이라고 적어뒀는데 역시 아직 어려움 ㅠ-ㅠ...
ajax 활용한 회원가입 체크.
아이디 사용 가능 여부와 이메일 사용 가능 여부를 확인하는 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script type="text/javascript">
$(function(){
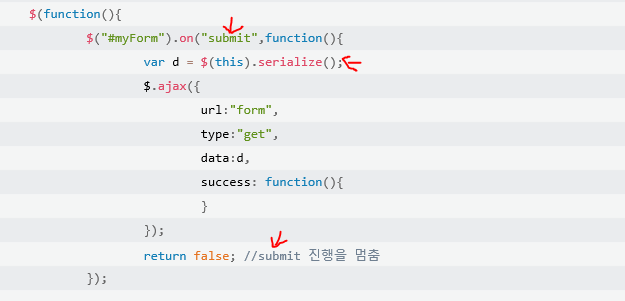
$("#myForm").on("submit",function(){
var d = $(this).serialize();
$.ajax({
url:"form",
type:"get",
data:d,
success: function(){
}
});
return false; //submit 진행을 멈춤
});
$("#userid").on("blur",function(){
$.ajax({
url:"check",
type:"post",
data : {"userid":$(this).val()},
dataType:"json",
success: function(data){
if(data.result){
$("#idresult").text("사용 가능한 아이디입니다.");
}else{
$("#idresult").text("사용 중인 아이디입니다.");
}
}
});
});
});
</script>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="hello" id="myForm">
id : <input type="text" name="id" id="userid"><br>
<div><small><span id="idresult"></span></small></div>
name : <input type="text" name="name"> <br>
email : <input type="text" name="email"> <br>
<input type="submit" value="등록">
</form>
</body>
</html> |
 |
입력창에 사용자가 입력한 아이디가 사용 가능한 아이디인지 확인하는 코드!
form 요소 데이터를 전송하기 위해 ajax를 사용한다!

데이터 값을 넘기기 위해 id를 각각 가지고 있어야 하고,
submit 이벤트 발생하면 ajax가 데이터 전송하는 코드이다
.serialize()는 준 URL 인코딩 표기법으로 텍스트 문자열을 만들어준다
한마디로 form의 데이터를 전송 가능한 형태로 만들어준다는 뜻!
 |
 |
return false가 없으면, 등록 버튼을 누르는 순간 입력한 데이터가 사라지고 새로운 페이지가 로딩됨
ajax 화면을 그려내고 나중에 내용 포함시키는 예제
반응형
'JavaScript' 카테고리의 다른 글
| [JQuery] 기초 문법 - 선택자 사용 (0) | 2023.11.06 |
|---|---|
| [JavaScript] 자바스크립트 Spread Operator (... 문법, ...의미) (0) | 2023.02.24 |
| [JavaScript] Tagged Literals로 문자열 위치 바꾸고 변수 제거하기 (0) | 2023.02.01 |
| [JavaScript] 자바스크립트 Template literals로 변수 포함한 html append 쉽게하기 (0) | 2023.01.31 |
| [JavaScript] 변수 Hoisting, 전역변수, 참조 (0) | 2023.01.30 |




댓글