728x90
반응형
2018년에 수업 들을 때 정리해 둔 것을 밝견했다 ㅎ.ㅎ
열심히 수업 듣고 정리한 그때의 내가 귀여워서 업로드 ..
JQuery : javascript API
자바스크립트에서 자주 사용되는 기능을 미리 만들어둔 라이브러리 언어, 조금 더 쉽게 자바스크립트를 사용할 수 있게 해 준다.
장점
- 가볍다
- 비동기통신(ajax) 구현이 편리해짐
- 동적으로 html이나 css를 조작하는 것이 편리
- html 요소를 조작하기 위해서 javascript를 사용
>> html 요소를 선택하고 속성을 변경하는 함수들이 포함되어 있음
JQuery를 사용하려면
1. JQuery 라이브러리를 사용하겠다! 라고 선언하고 사용
1) JQuery js 파일을 다운받아서 사용
2) 네트워크 환경에서 js를 불러서 사용 > 둘 중 하나 선택하면 됩니당
JQuery 사용 방법
: JQuery 선택자로 요소 선택해서 필요한 함수 호출(요소 조작) 하기
: 문서가 모두 로딩되면 함수를 실행할 수 있도록 이벤트 핸들러 작성
window.onload = function() {
};
:문서가 로딩된 후 선언한 함수를 실행하라
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src=js/jquery-3.3.1.min.js></script>
<script type="text/javascript">
1) jQuery(document).ready(function(){
alert("hello, jquery!");
});
2) $(document).ready(function(){
alert("hello, jquery!");
});
3) $(function(){
alert("hello, jquery!");
});
</script>
</head>
<body>
<h1>hello, jQuery!!! </h1>
</body>
</html>


선택자의 종류
전체선택자 : $("*")
태그선택자 : $("태그이름")
클래스선택자 : $(".클래스이름")
아이디선택자 : $("#아이디")
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script type="text/javascript">
//제이쿼리 대부분의 함수가 메서드 체인 기법을 적용할 수 있도록 작성되어 있음
//함수 호출 후 대상 요소 객체를 반환함
$(function() {
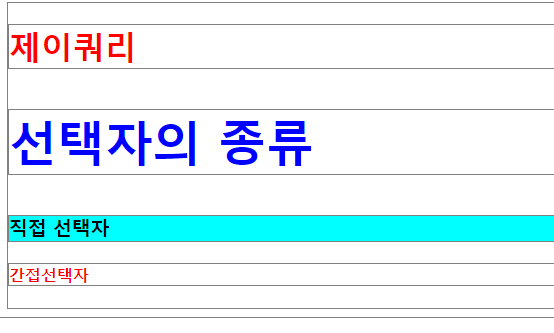
$("*").css("border","1px solid gray");
$("h1, h4").css("color","red");
$("#title").css("font-size","3em").css("color","blue");
$(".direct").css("background-color","aqua");
});
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2 id="title">선택자의 종류</h2>
<h3 class="direct">직접 선택자</h3>
<h4>간접선택자</h4>
</body>
</html>
반응형
'JavaScript' 카테고리의 다른 글
| [ajax] ajax 화면을 그려내고 나중에 내용 포함시키는 예제 (0) | 2023.11.06 |
|---|---|
| [JavaScript] 자바스크립트 Spread Operator (... 문법, ...의미) (0) | 2023.02.24 |
| [JavaScript] Tagged Literals로 문자열 위치 바꾸고 변수 제거하기 (0) | 2023.02.01 |
| [JavaScript] 자바스크립트 Template literals로 변수 포함한 html append 쉽게하기 (0) | 2023.01.31 |
| [JavaScript] 변수 Hoisting, 전역변수, 참조 (0) | 2023.01.30 |




댓글